
Rentsy
Role
Type
Duration
Tools
10 weeks
User Research, UX/UI Design
Personal Project
Figma, FigJam
Overview
As part of the first phase of my Designlab journey, my first in-depth case study was to embark on the journey of building a digital product with mobile-first design. I gathered feedback from my mentor and peers in weekly meetings and group crits throughout this project. I decided to tackle a personal problem I had of searching for housing in college. From conducting research to usability testing, I created a product to solve this issue.
While looking for my own housing as a student, I was hunting for my third place to stay as a third-year in college. Each place I lived in previously did not fit my lifestyle and it became inconvenient for me, due to a lack of previous research. Unable to find a suitable place for myself for the past two years, I wondered if other college students had a similar issue as me.
I wanted to learn more about users who are beginners at moving and college students or young adults so that I can design a solution allowing them to find a new place that is tailored to their needs and wants.
First, I needed to test a few hypotheses:
College students and young adults struggled during the house-hunting process
Searching for potential homes was the longest part of the moving process
Beginner movers want to find a place that is tailored towards their needs and wants
User Research
Competitor Analysis
Analyze competitor strengths and weaknesses as well as determine how might users begin the first research phase of moving
Goal
Platforms
Niche
US News
Livability
Rentberry
Takeaways
There is a limited number of resources for college students and young adults to find suitable housing, leaving a gap in the market for a platform that combines the research and house-hunting phase of moving
User Interviews
I decided to conduct nine directed interviews, choosing mostly college students who are beginners in the moving process or have some moving experience. This way, our app could be based on research for people who are college students and young adults, but also those who want to begin filtering homes with lifestyle preferences mind.
General Findings
the majority of participants are dissatisfied with their current places and will move in the upcoming year
many places were recommended by friends, revealing that there is a social aspect of moving that is usually disregarded
organizing notes from interviewees through…
Affinity Mapping
Organizing all the information collected from each participant, 5 main themes began to form. These themes were then extrapolated again to further sort the notes into digestible information for more quantitative research.
What did we learn?
Proximity to desired locations like grocery, entertainment, friends, etc. were ranked second behind price as the determining factor of moving
All interviewees reported experiencing some type of stress during their moving process
All interviewees live with or near their friends and consider this a perk in comparison to living alone
There is a emotional and social aspect to moving in addition to normative functional aspects
User Personas
College students want to satisfy their lifestyle needs.
The primary user personas I used to craft my design solutions, Maggie and Andrew, are shown above. I conceptualized them by touching on the themes consistent throughout the user research: dissatisfaction with the current home and wanting to accommodate lifestyle preferences. Both Maggie and Andrew are prime examples of a user who would benefit the most from my solution.
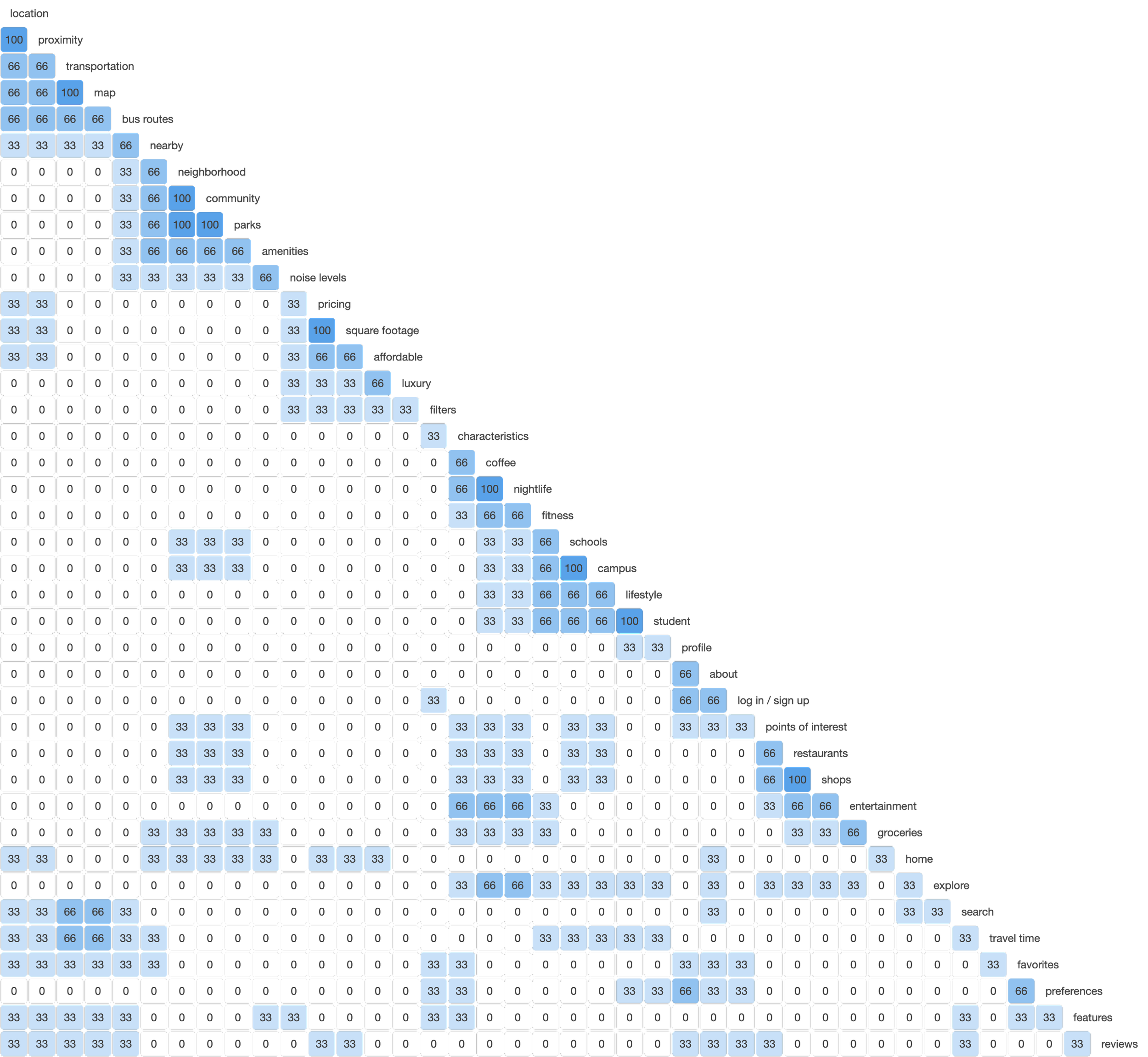
Card Sorting
…for content prioritization
Empathize in …
4 Participants
Hybrid Card Sort
40 cards
Objective
Determine how users would like features to be grouped together by sorting words with similarities together. As a method to evaluate the way people organize and categorize topics, results can be used to form the logic of an app.
Ideation
Generating concepts in …
Users’ Problems
Define the …
Information Architecture
finding pain points with…
Using a couple of constraints to get the gears moving…
I narrowed down the ideas to designing a personalization quiz feature, allowing users to answer lifestyle preference questions to gather information on potential areas to live in based on social and emotional factors, in addition to traditional functional factors.
Why?
How?
College students can cater their living style based on experiences they want to have at their stage of life. It allows users to filter housing searches to better fit their needs
Since college students and young adults are most likely living by themselves for the first time, users will be able to feel more at home. Even small factors can make large differences when it comes to living.
Organizing content in …
translating user needs with…
User Flows
collecting data with…
Thinking through user flows allowed me to understand the needs to be designed, built, tested, and validated. Sitting in the users shoes, pages and screens can be organized to translate the user’s needs and goals into steps inside the product.
defining wireframes with…
Task Flows
creating different paths a user may take while using the product
organizing the completion of single tasks into linear flows
Interaction Design
Connecting to users through …
conceptualizing design by…
Wireframing
Quickly thinking through first iterations at the lowest fidelity.
Moving up to tangible concepts users can interact with.
User Interface Design
Continue developing the …
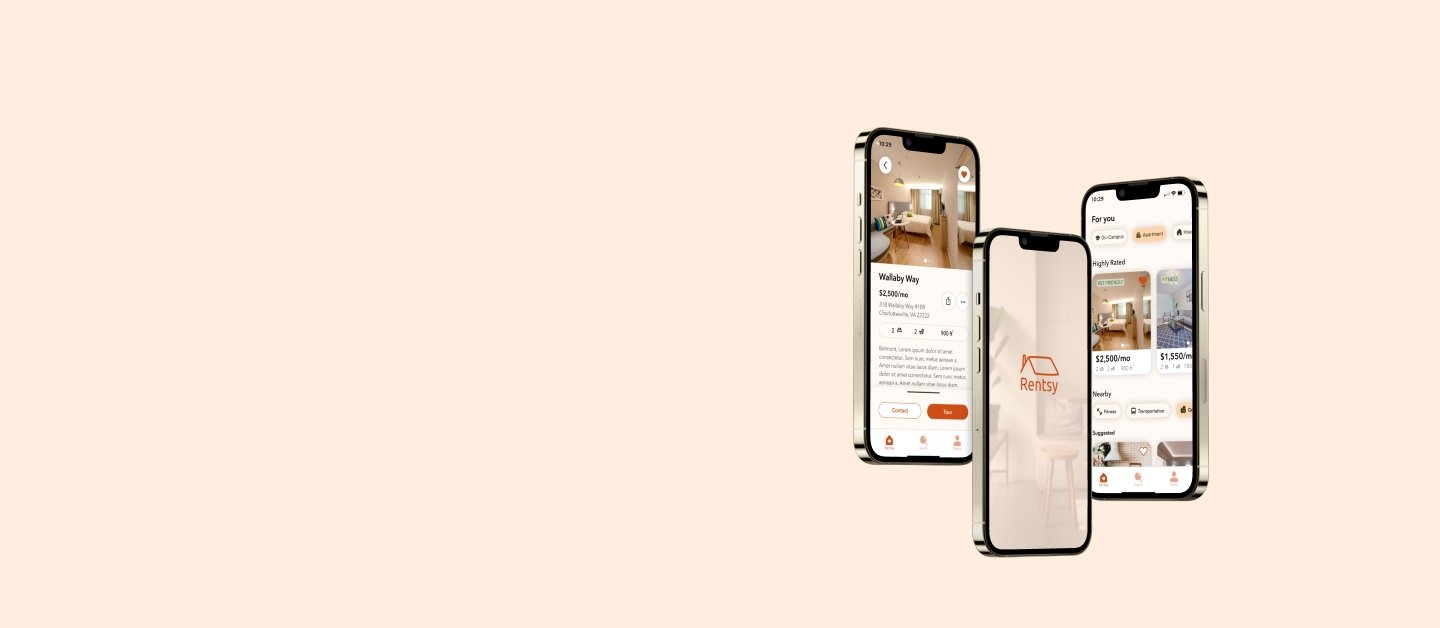
Crafting a representative brand.
I began to define a brand system to represent and cater to college students. Using a color palette to invoke adventure for users and reliability of the brand, the overall look and feel of the product begin to emerge.
How can I visualize a product?
By iterating and making decisions on typography, icons, and logos I was able to visualize the brand and begin to create components for a final product.
Prototyping
Designing a solution by …
Selecting preferences.
Personalized listings.
Responsive search methods.
Filtering listings by lifestyle.
Problem
Design a way for college students to craft their college experience by tailoring home listings for individuals.
With the ability to switch between functional and emotional filters using the “Home“ and “Lifestyle” toggle, users are able to search for the exact home they are looking for.
Landing on the search page, users default to the map view. Scrolling up on the tab, the page extends and the list view appears. It all depends on what context users want and how they want to look through listings.
Based on preferences, favorites, and viewed listings, the “For you” page curates listings for a personalized touch. The more you use Rentsy, the more accurate and tailored the listings become.
Beginning the journey to find the perfect home, a simple, but skippable, ‘personalization quiz’ make users begin to think about their living wants and needs. For college students, specifying a campus location broadens the listings to include on-campus housing.
Usability Testing
Press each screen to start! ⤵️
making tweaks by …
Presenting my prototype to six users, both college students and young adults, there were some common points of design feedback.
Inconsistency with color proportions between screens
“For you” page could be a bit more personalized
Navigation bar a little hard to read
Solutions
Maintain a library of buttons styles and designate colors for those buttons
Use some clever copy such as '‘Close to parks’, rather than ‘Suggested’
Decrease icon size and increase font size for better legibility
Takeaways
🌟 Practice Makes Perfect!
Throughout the weeks of building Rentsy, I learned to consistently elevate the quality of my designs by soliciting feedback from my mentor and peers through design reviews and group crits. I learned how essential maintaining good communication is with my learning community, especially when asking clarifying questions to remove blockers and balance pressing deadlines. Diving deeper into the design process, I was able to develop my product to a higher quality than I was able to before. Now, I’ll move on to the next challenge and keep practicing my skills! Although design is never perfect (or finished) developing projects push me to become a better designer!